
社会人二年目のWEB制作会社で働いている僕がWEBデザイナーの仕事内容や必要なスキルなどを紹介しています!
この記事を読むだけでWEBデザイナーになるために必要な情報がわかります。
目次

社会人2年目のWEBデザイナーをしています!
今WEBデザイナーを目指している方に向けて実務での働き方をお伝えできればと思います!
1.WEBデザイナーの仕事内容

WEBデザイナーの仕事は大きく分けて二つあります!
それはコーディングとデザインです。
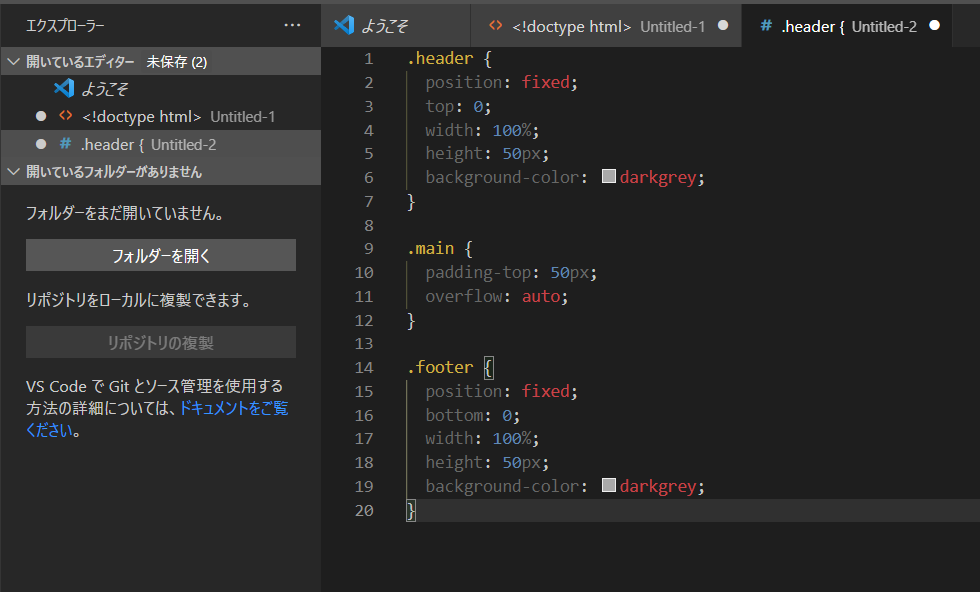
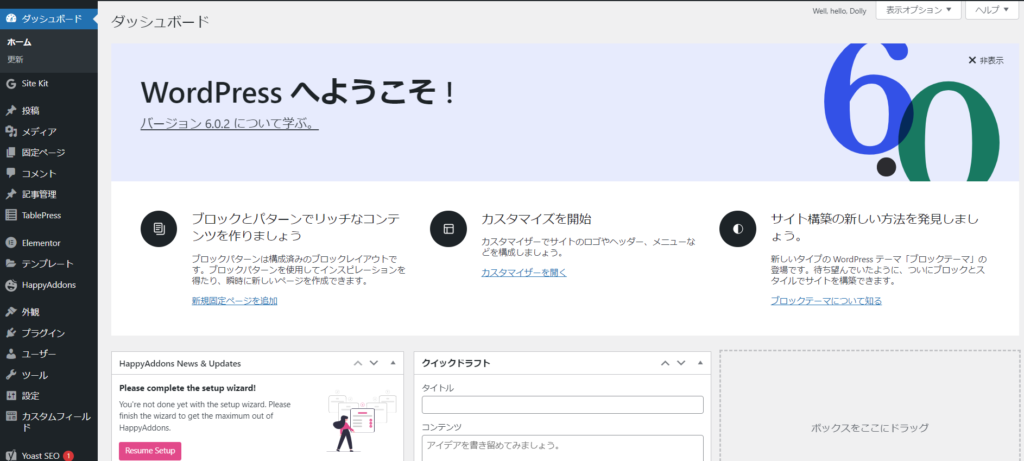
コーディングとはHTML/CSSなどの言語を用いてデザインを元に下記の画像のように構築をしていく作業を指します。

デザインとはその名の通りWEBサイトのデザイン案を作成する作業を指します。
他にもバナーのデザインなどもありますがここでは割愛します。
デザインでは構築の前段階でサイト全体の見た目を定義づけていきます。

1-1 デザイン作成

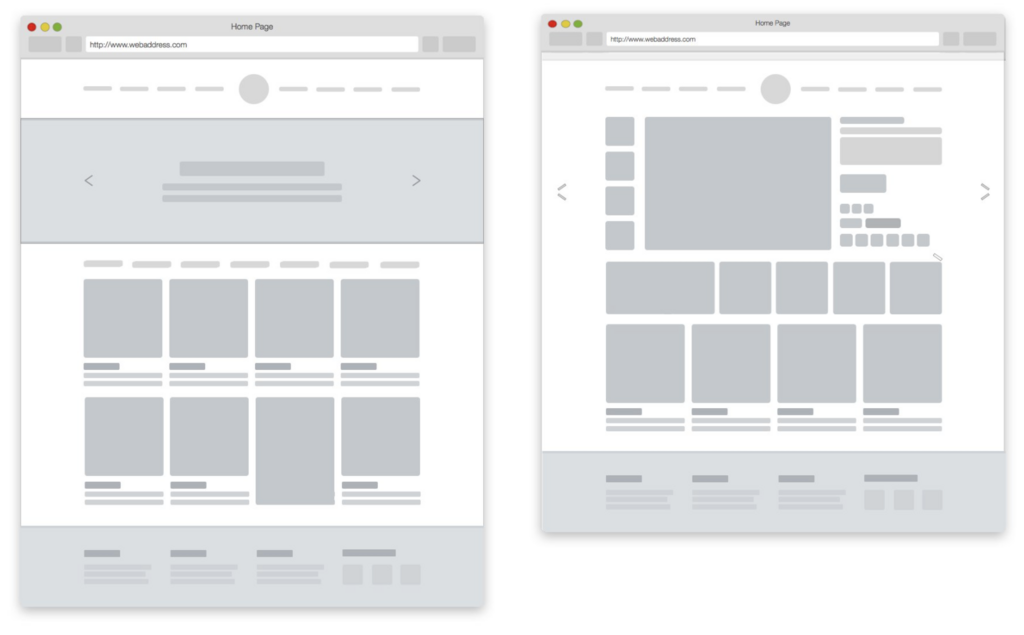
デザインの作成では私の場合なのですが、イラストレーターでワイヤーフレーム(サイトの設計図)を作成します。
作成の段階ではまずデスクトップとモバイルの2案のデザインを作成し、グローバルなものを設定します。
フォントサイズ(文字サイズ)からフォントウェイト(文字の太さ)、レタースペーシング(文字間)、ラインハイト(文字の高さ)グローバルカラー、などなどあらかじめサイト全体で統一するものを決めます。
どうやって決めるかはマーケティングの話になるので割愛しますが、誰に向けてどのように作用してほしいWEBサイトなのかを考えてデザインを作成します。
ワイヤーフレーム イメージ

この段階でお問い合わせや会員登録などシステム的な部分も併せて作成するので、構築の知識も多少なりとも必要になります。
特に多いのが実装不可能なデザインをクライアントに出してしまって了承を得た後に構築ができないなどが発覚してしまうことがあります。
- 使用ツール
- Adobe XD
- Figma
- illustrater
- photoshop
1-2 コーディング

コーディングでは私の場合ほとんどがWordpressを使用しています。もちろんHTML&CSSで作成する場合もあるのですが、構築方法は案件によって変わります。
構築するにあたってデザインを元に制作を進めます。完璧にデザイン通りにというわけではないですがデザインの段階で設定したグローバルな設定をもとに構築でも設定していきます。
ここで考えるとは繰り返し使用される部分例えば、ヘッダーだったりフッターはトップページを除いて共通である場合が多いのでページを増やすごとに毎回コードを記入せずに一つのコードでそれを使いまわすイメージです。
これはWEBサイトを運営していくうえで更新をする際に重要になります。
例えばヘッダーに住所や電話番号を入れている場合はすべてのページにコードで記入をしてしまうともし変更があった場合にすべてのページを書きなおす必要があります、そうなると更新がかなり不便になるので繰り返し使うものに関しては共通で変更が可能な仕様で制作します。

他にも構築の担当の人はドメインを取得しサーバーを契約、SSL証明書の取得やサイトのセキリュティなどいわゆるバックエンドのことも担当する場合があります。
ここに関してはある程度まで知識をつけると案件によってサイト自体にどういった設定をするのか慣れてくるのではじめは難しいかもしれませんが勉強をするようにしましょう。
- 使用ツール
- WordPress
- HTML&CSS
- javascript
- 各種サーバー/ドメイン
1-3 工程管理

この部分にかんしてはディレクターと呼ばれる全体を統括される方の担当となります。
クライアントと相談しながらサイト公開までのスケジュールを決め、チームで共有しながら進めていきます。
工程管理でよく気にするのはクライアント様のドメイン/サーバーの契約状況です。
これは私の経験なので少し偏っているかもしれませんが基本的に新規のサイト制作案件よりもリニューアルサイトの制作案件が多いので今使っているサーバーがwordpressに対応していなかったりし、ドメイン/サーバーを移す場合があります。
そうなると契約がいつまでなのか、もしドメインを移すならDNSが変わるのでメールの設定も変更しなければならなかったりしてイレギュラーなことがおこったりします。
そのあたりの調整をしながら全体のスケジュールを管理します。
- 使用ツール
- Excel
- powerpoint
1-4 要件定義

要件定義とはユーザーまたはクライアントが求める要求を要件として落とし込むことです。ここは少し構築とかぶってしまうところがあるかもしれないのですが、
例えばサイトを作る際にブログ機能をつけてほしいという要望があったとすると、なんのためにとどうやってその機能を実装するのか明確にすることから始まります。
ブログを使用するのはクライアント様なので使用者が投稿しやすいようにある程度ブログに乗せる内容の要件を決めてしまって投稿ページから簡単に更新できるようにしたりとあらかじめ誰が使いどういう効果を求めるのかを決めたうえでデザインや構築を行ったりすることを要件定義と言ったりします。
これは一部分を抜いて話したものなのでもちろん要件はサイト全体で考えるところになります。
ですので一番初めに決めるところでもあります。ディレクターの方がクライアントと必要な機能を書き出しデザイナーがデザインをしつつコーダーが構築をするといった流れになります。
2.WEBデザイナーの現状

WEBデザイナーの年収や離職率をまとめてみました!
| WEBデザイナー | 全種合計 | |
|---|---|---|
| 平均年収 | 356万円(2021年度 | 403万円 |
| 勤続年数 | 13.5年 | 12.9年(情報通信) |
| 離職率 | 14.2% | 9.2%(IT業界) |
WEBデザイナーはブラックということをよく耳にします。実際僕も割とブラックのほうが多いのかなと思います、大きい会社で担当がしっかりと別れている会社は作業量を調整しながらできるとは思いますが、小さい規模の会社だとすべてこなさないといけない場合があり、そうなると少ししんどいかもしれません。
それこそ、今僕が働いている会社でも見積りから納品まですべて一人でこなすことが多いです。
広告関係の会社になるので印刷物だったり動画撮影をしたりとこなす範囲もかなり広いので業務量はかなり多いです。
ただスキルに関してはかなり広い範囲でつきますのでステップアップとしては良いのかなと感じます。
もし転職で悩んでいる方がおられるのならおすすめは営業がいるような規模の大きい会社が理想です。
実際の仕事内容や一日の過ごし方を記事にしてまとめいてますので是非そちらも覗いてみてください!