
この記事はこんな方向け
- 案件を獲得したはいいものの仕事の進め方がわからない。
- ホームページを制作はできるけどそれ以外のことがわからない!
- サイト制作の一連の流れを知りたい!
世間では意外とWEBデザイナーは在宅で制作しているだけの仕事と思われがちですが(コーダーとか)、基本的に他の仕事と同じように見積もりから納品までをクライアントとやり取りしながら進めていかなければなりません。
大きい制作会社だと複数人で一つの案件をこなすことがあるとは思いますが、小さなホームページ制作案件などは一人ですべてしなくてはならない場合があります。
ここでは見積もりから納品まで制作を含めた一連の流れについて紹介します!
目次

僕の担当はコーディングだから知らなくても大丈夫なんだ!

1.見積書の作成

まずは受注前の見積もりです。おおまかに分けて下記のような項目が発生します。
- ドメイン料金とサーバー料金
- 仕事にかかる人数とそれに対する時間単価(スケジュール管理などの全体統括)
- 各種システム導入にかかるコスト(SEO導入や、セキリュティ面)
- 企画立案から要件定義
- デザイン案の制作費用
- サイトの構築費用(コーディング)
- 各種修正対応コスト(ここはあらかじめ回数をきめていたりします。)
見積もりをする際は自分が行うであろう作業を細かく分けて上記にあてはめます。
そこにかかる時間の単価を設定し金額を算出することが私は多いです。
システムによっては無料のものから有料のものがあるのですが、原価はもちろん導入にかかる費用も計算します。
ただ細かい見積もりを作成してもクライアントに理解していただくことは難しいので聞かれた項目に対して答えれるようにはしましょう。
2.スケジュールの確定/要件確定

スケジュールの確定
受注が確定すれば、スケジュールと要件を確定させていきます。
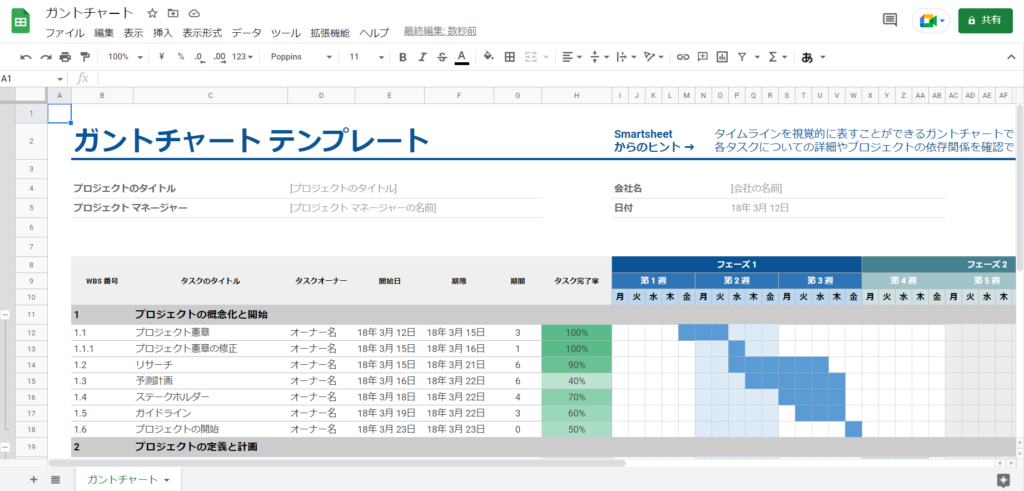
スケジュール表はスプレッドシートで共有しながらクライアントとやり取りを行うことが多いです。
スプレッドシートではテンプレートでスケジュール表を作成することができるのでおすすめです!項目に必要な事柄を記入していくだけで済みます。

要件の確定
要件とはユーザーがどのように使用し効果的にホームページを扱ってもらうのかを決めます。
ここに関してはデザイン/コーダー/ディレクター/クライアントと、かかわる人間すべてに意思の疎通が求められます。
何のためにこの機能を実装するのか、なぜこの配色でデザインするのかはすべてここに詰まっています。
3.ドメインサーバーの確定
ドメインとサーバーに関しては見積の段階である程度把握するので順番的にははじめかもしれませんが、最終的に確定するのはこのタイミングなのかなと思います。
ドメインを移管する必要がある場合はメール設定が変わったりサーバーのバージョンによってはWordpressを入れることができないなどの事態に陥るので見積もり段階で明確にするようにします。
4.デザイン案の提出

ここは見積もり段階でも記入するのですが、私の場合はトップページのデザイン+レスポンシブデザインの2案で提出しOKをもらえれば構築に移ります。
内部に関してはもちろん見ていただくのですが、大掛かりな修正は別途料金をいただくようにしています。
デザインはイラストレーターで制作することが多いのですが、最近はデザインに特化したツールも増えているので別のツールを検討しています。。。(なかなか腰が上がらない)
5.サイト構築

デザインの了承がいただけたら本格的に構築に移ります。
構築を進めていくには下記項目の機能をあらかじめ設置します。
- ワードプレスの設置
- 各種プラグインの設置
- バックアップの設定
- 解析機能の設置
- テーマビルダーの設置
- セキリュティ機能の設置(WAF/SSL/etc)
ここまで準備できれば本格的にサイトを作成していきます。
「グローバルカラー」
「グローバルフォント」
「CV用のボタンデザイン」
「見出しデザイン」
「ヘッダーテンプレート」
「フッターテンプレート」
「各種テンプレートの作成」
このあたりはあらかじめ決めておくことが多いです。
サイト内で使いまわす部分については細かいくらいに分けて共通項目で作成できるよう進めていきます。
6.最終調整

ここまでくれば終わりが見えてきたね!

ある程度構築が完了したら各ページ細かくクライアントにチェックをしていただきます。
ここから細かい部分について詰めていく作業になるのでなかなか骨が折れます(笑)
すべてのページに承諾をしていただいたら納品に移ります。
7.納品

納品の段階ではサイトの今後について話し合います。
例えば修正が入った場合はどうするのかを決めます。
・一回あたりで料金をいただく
・月額でいただき、修正対応する
・著作権ごとお渡しをし納品
意外と何でもやってくれると思われる方が多いですが、小さな修正でもしっかり料金は頂くことが私は多いです。