
この記事はこんな方向け
- 今からWEBデザイナー目指す方
- 実務でのHTML&CSSの使い方を知りたい方
- HTML&CSSとはそもそも何か知りたい人
まずWEBデザイナーを目指すうえで外せないのがHTML&CSSのスキルです。
この記事では実務で必要になるHTML&CSSのスキルについて説明します。
目次

WEB制作を学ぼうとしたときに一番に学ぶことになるのがHTML&CSSでだと思います。ここでは実務ではどのようにしてHTML&CSSを使用しているのかをお伝えできればと思います!
1.HTML&CSSとは?
WEBデザイナーを目指すにあたって一番最初に学ぶことになるのがHTML&CSSになると思います。
現在では様々なCMSがありノーコードでサイトを制作する方法もたくさんあります。正直知らなくてもWEBサイトを作る方法はいくらでもあるとは思います。
しかし、サイト内でいろんなことをしようとするときにHTML&CSSを知らないと応用が利きません。
個々のデザインをより独創的なものにするためには
一番基礎となるHTML&CSSを学ばないとできないことです。
実務の観点でもそれを知らないと話になりません。
WEB制作を学ぶならLIGがおすすめ!
1-1.HTMLとは?
そもそもなんですがHTMLとは、Webページを作成するための言語のことです。
特にCSSと違うところは「構造」を担う部分になります。
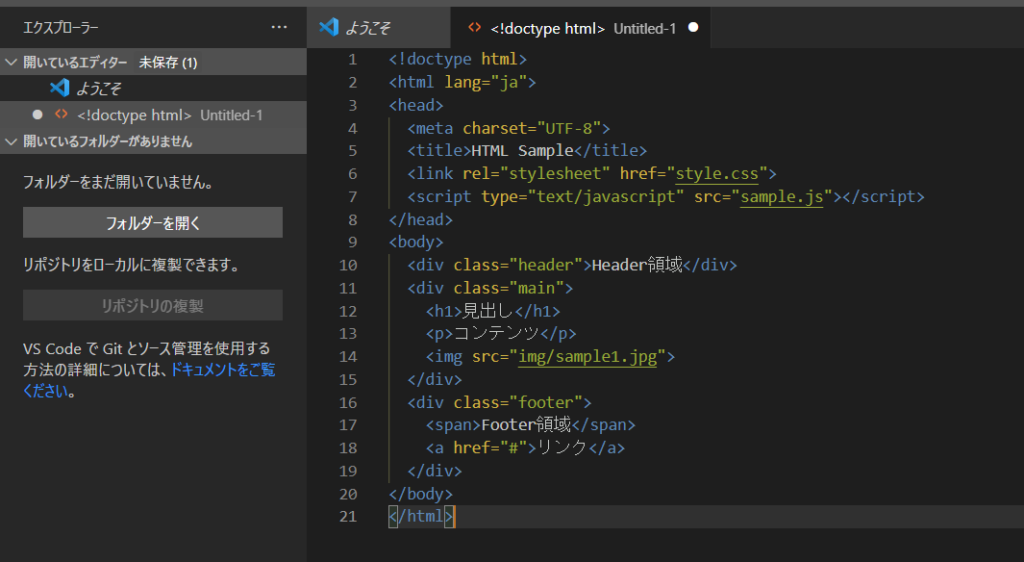
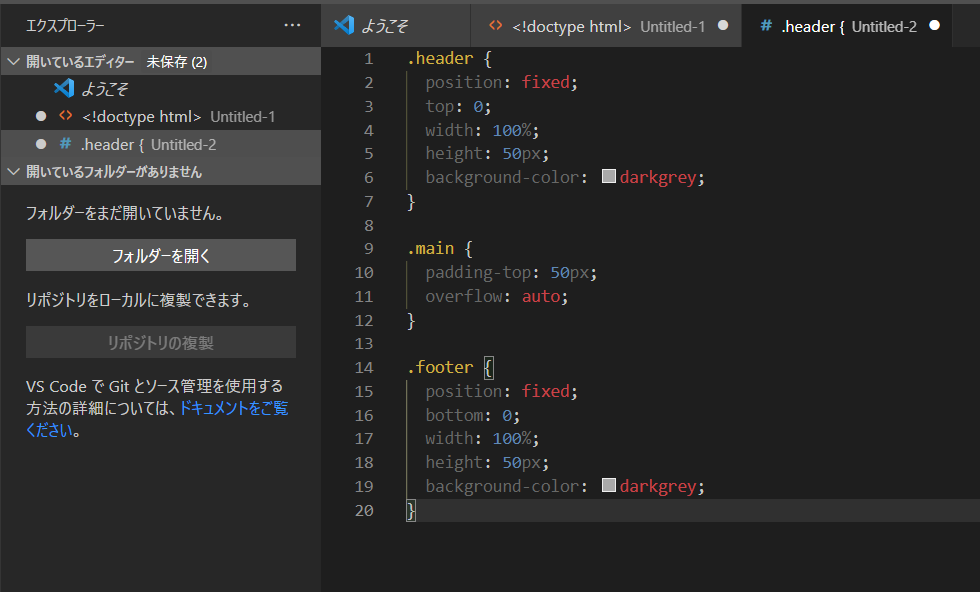
構造とは?となりそうなので下記画像に実際にHTMLを載せています。

タグと呼ばれる(<>で閉じているもの)を使いコンピューターに命令をし画面上に表示させます。
こういった構造でいわゆる骨組みというものを作ります。
1-2 CSSとは?
CSSとはHTMLの構造とは違い、Webページのデザインを変更するための言語です。
いわゆる装飾と呼ばれる部分がCSSと役割となります。
CSSを使うことでWebページの文章のサイズを変更したり色を変更するなどの調整ができます。

例えば<p>こんにちは</p>といったHTMLがあったとします。
ここにCSSであるp{color:red;}と指定すると(文字色を赤にするCSS)
ホームページ上では
こんにちは
と表示されます。
こういった装飾になる部分を命令するのがCSSの役割となります。
WEB制作を学ぶならLIGがおすすめ!
2.実務で使うHTML&CSS

ほぼ毎日HTML&CSSを触る場面があります、特に多いのが修正依頼です。
WEBデザイナーとして制作会社で2年目となるのですが、HTML&CSSで一からサイトを制作をすることはほとんどありません。
一番多い場面になるのがすでに制作されていたHTML&CSSをみて修正をすることです。
HTML&CSSに限った話だとしても作り方が様々な場合があります。どのように制作されていてどうゆう風に修正すればいいのかを判断しなくてはなりません。
なのでここで特に必要なスキルはどのような構造でHTML&CSSが作られているのかを読み解く力になります。
2-1.HTML&CSSを使用する場面

上でもお話した通りHTML&CSSを使用する場面としては一からサイトを作るというよりも既存のページの修正がメインになってくると思います。
ここ最近であった実際の修正依頼についてご紹介します。
■ 営業時間がかわったので修正してほしい
時間変更の依頼ですね、単純に考えれば文字を打ち換えるだけなのですが、
すべてのページの上の部分に記載されているのでそれをすべて変えるのはかなりの手間になります。
しかし実際にHTMLを除いてみるとdreamweaver(adobeの編集ソフト)で編集されておりテンプレート機能で制作されていました。
ですのでテンプレートの一部分を修正するだけですべてが置き換わります。
ここではきちんとテンプレートで制作されていることを理解し編集することが必要になります。
■ 画像を差し替えてほしい
こちらもよくある依頼です。画像自体はクライアントからいただくのですがスマホで撮影されたものが多いです。
そのまま載せてもいいのですがおそらく変える前の画像とサイズが違い表示が崩れることがあります。
ここではphotoshopなどを使用し画像を整えた後表示に支障をきたさない程度のファイルサイズで書き出しスマホとデスクトップ両方で正確に表示されていることが大切です。
■あるページ(1ページ)を追加してほしい
ページ追加のご依頼ですね、この時考えるのはグローバルな設定がどのようにされているのかといったことになります。
見出しの形や色はレベルによってあらかじめ指定されていることが多く、セクションやボックスからサイズがあらかじめ決まっている場合が多いです。
その中でいかにコンバージョンにつながるような構造で原稿を作り、許容されている範囲内で装飾をするのかといった部分が考える点になります。
2-2.使用しているソフトの紹介

実際に仕事で使用しているソフトってどんなものがあるか気になる方も多いと思うので紹介します!
使用しているソフトに関しては会社により違いは確実にあると思うので一例として見ていただけると幸いです!
Dreamweaver(Adobe)
まずHTML&CSSを編集するエディターはAdobe社が出している「dreamweaver」を使用しています。
入力を助ける補助機能が充実しているほかAdobe社が提供している画像編集ソフトの「AdobePhotoshop」、「AdobeIllustrator」との連携も可能なため、効率よい制作が可能となります。
Photoshop&Illastrater(Adobe)

サイト内の画像の編集やイラスト作成はコチラを使用しています。
HTML&CSSを今勉強されている方はおそらくこちらのソフトも同時に勉強されている方が多いと思います。
実際に実務でもかなりの頻度で使うので操作には慣れておいた方がよいです。
Filezilla

FilezillaはFTPソフトと呼ばれるサーバーにファイル転送するため用ソフトウェアになります。
ファイル名のフィルター機能、ファイルの高速転送、アップロード・ダウンロードの速度設定機能、タブ切り替え表示、ファイル名のフィルター機能など多くの機能を備えているので便利です。
3.実践的な勉強方法

僕が実際に勉強をしてきた方法を紹介します。
どうしても独学だと息詰まる場面が多くあります。加えて効率もかなり悪いというのが現状です。やはり教えてもらえる場所をさがすのが一番の手です。
3-1.スクールで学ぶ

実際にWEBデザイナーとして活躍されている方に教わるのが一番最短のルートです。
もちろんお金がかかってしまうので独学というのも一つの手ですが、時間効率を考えると僕としてはスクール通うことをお勧めします。
実際私もスクールに通った経験があり、そこで学んだことを面接の場で発揮して就職することができました。
就職先を斡旋してくださるところやフリーランスとして仕事を斡旋してくださるとところまでフォローしていただけるので、実績が確実につくのでおすすめです。
特におすすめなのが現役クリエイターによる直接指導!Webクリエイタースクール【デジタルハリウッド STUDIO by LIG】
です!現役のWEBクリエイターの方から直接指導していただけるのでより実践に近い学習をすることができます。
他にもスクールごとの特色をまとめた記事を載せていますので是非スクールに悩んでおられる方は読んでください!
3-2.独学で学ぶ
独学で学ぶ場合は書籍での勉強をお勧めします。もちろんインターネット上に載っている情報で勉強してもよいのですが、正確な情報を見つけ出すのは知らない人にとっては苦労すると思います。
私がいままで読んできた書籍の中で明確で確実な情報のあるおすすめの書籍を紹介しているのでよければ読んでみてください。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座+1冊ですべて身につくWordPress入門講座
Webサイトの仕組みや作り方、デザインについて、またテキストエディタやブラウザのダウンロード手順まで、分かりやすくまとめてあり初学者にとってはこれ一つで一通りの基礎を学ぶことができます。
Illustrator よくばり入門 CC対応
これからIllustratorを始めようとされる方は、これ一冊で基本的な操作は習得できます。操作をQRコード付きWEB動画で解説してあるのでより理解しやすいです。
Photoshop よくばり入門 CC対応
基本的な画像編集について、各章で練習用ファイルを使って、簡単な操作で練習できます。いくつかのテーマを通じ、用意されたサンプルファイルを使い、手を動かしながらスキルを身につけることができます。