
この記事はこんな方向け
- 今からWEBデザイナー目指す方
- ワードプレスが実務でどのように使われているか知りたい方
- ワードプレスとはそもそも何か知りたい人
実務でWEB制作をするときだいたいはWordpressで制作します。
もちろん会社によってはreactだったり様々な言語で作成するのですが、世界のシェア6割以上がWordpressなだけあり基本的にはどこの会社も同じです。
ここではWordpressが実務でどのように使用されるのかをお伝えします。
目次

実務の大半はWordpressをさわっています!是非WEBデザイナーを目指されるのであればどのように使われているのか紹介しているので見ていってください!
1.Wordpressとは?
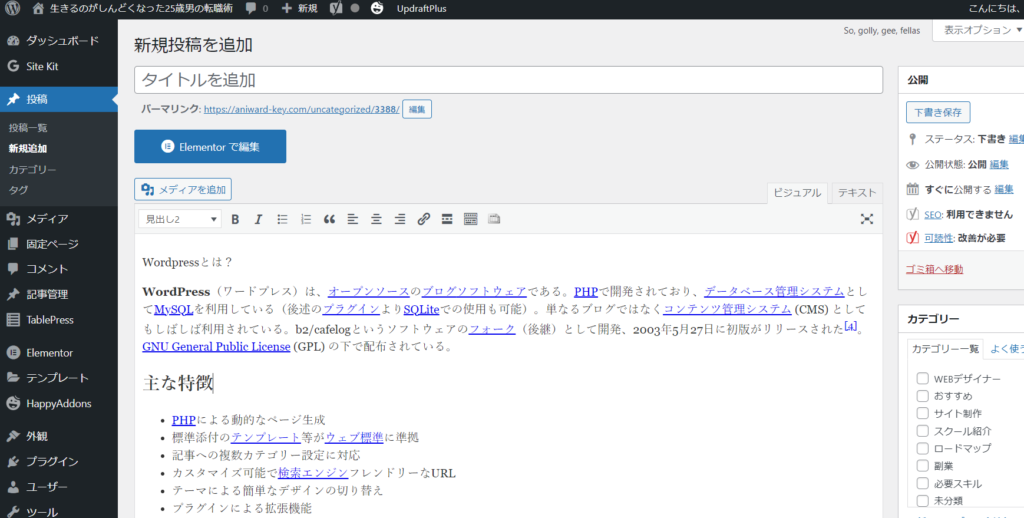
WEBサイト上にあるコンテンツ(テキストや画像などを)を管理するシステムです。
文字だけではイメージしずらいかもしれないので下記画像を見ていただけたらと思います。

このサイトもWordpressで制作しています。上記の画像はこのサイトの管理画面です、HTMLとは違いより簡単にサイトを編集することができるのがメリットです。
1-1.Wordpressを使うメリット
1.Wordpressを使うメリットはまず制作時間がかなり短縮されます。
基本的にテーマはデフォルトで設定されているのでいちいちヘッダーなどを指定しなくてもよく、テンプレートを使用することでデザインまで触らなくても制作できてしまい、これらが無料でできるというところです。
2.プラグインを使うことで機能追加が簡単にできる。
WordPressにはプラグインと呼ばれる機能があり、これらを使用することにより簡単に「お問い合わせ」だったり、「会員登録」や「メールマガジン」を実装することができます。
3.コンテンツの更新性と管理性が高い
WordPressでは「画像」や「テキスト」などのデータをデータ別にサーバーに格納し情報を呼び出す形で実装されています。ですので例えばブログなど記事ごとにデータを分けて制作することができそれぞれ簡単に呼び出すことができます。
いわゆる管理がしやすい形になります、HTMLだとそれぞれ直にページを作っていくことになりますので(テンプレートは別として)データが多くなり管理が厳かになることが多々あります。
更新性に関しても例えば、クライアントがお知らせの部分だけ自分たちで更新したいなどの要望があった際にHTMLだとコードを書く知識が必要になりますが、wordpressだと「この箇所に記入して更新を押してください」で済みます。
1-2. HTMLとの違い

今HTMLを学んでを学んでいる方にとってはWordpressを勉強する必要があるかどうか気になるとおもいます。
WEBデザイナーの初学者にとってHTMLは勉強していてWEB制作できるからわざわざWordpressは勉強しなくてもいいんじゃない?と考える方がいるかもしれませんがもしこの先転職またはフリーランスを目指される場合は確実に勉強する必要があります。
それは上記のメリットにもある通り実装コストがはるかに低いうえに管理性が高いのが大きな点です。

1.ノーコードで視覚的にWEBサイトを制作できる。
HTMLと違い画用紙に絵を描くようにWEBサイトを制作することができます。
ここに画像を置いてその下にテキストを入れるといったウィジェットの形もドラッグ&ドロップでできるので実装コストがHTMLに比べ圧倒的に低くクオリティの高いものができます。
もちろんコードで書くこともできるのでHTMLの知識があればよりデザインに幅を利かせることができます。
2.HTMLと比べ多面的にコストが下がる
WordPressの実装自体は無料でできます。テーマを購入したりすることで金額が発生する場合がありますが無料のテーマであればコストはかかりません。
サイトの制作自体がHTMLと比べ簡易にできるので単純に人件費が下がります。
もちろんHTMLのほうが自由度は高いため案件によって使い分ける必要がありますが、基本的なWEBサイトを制作するのであればWordpressの範囲内でできますし、コストはかかりますがHTMLをphpに変換すれば同じことができますのでやはりWordpressでの制作案件が圧倒的に多いです。
その他お問い合わせの実装や会員登録機能などはプラグインで一発ででき無料で導入できるので、そのような機能追加の依頼が来たとしてもHTMLと比べコストとは下がります。
3.コンテンツの管理と更新容易にできる。
これはメリットでも話している話ですが、違いという観点から見ると、やはりコードを打ち換える必要があるHTMLよりそれぞれ投稿で管理されているWordpressのほうが更新しやすくかつ管理がしやすいです。
学習教室のサイトリニューアル
1-3. HTMLは勉強しなくていい?

では逆にWordpressの知識があればHTMLは勉強しなくていい?となるかもしれませんが、HTMLもWordpressも両方確実に勉強する必要があります。
それは基本的にWordpressで制作することになるとは思うのですがHTMLの知識がないとデザインの機微な変更ができません。
もちろん知らずともできるとは思いますが、フリーランスまたは制作会社で働かれている方ならばHTMLを触れない人はまずいないです。
それは応用が利かなくなってしまうからです。
なのでまずHTMLの基本を学びWordpressの勉強を始めることをおすすめします。
2.実務で使うWordpress

実際にWordpressでどのような制作をしているかを最近実務で制作した案件を例に紹介します。
2-1.Wordpressを使用した案件

医院の新規サイトの作成
ある医院様のサイトを作成しました。新規開業とのことだったのでドメインとサーバーを契約しWordpressを導入。
ページ数は全部で7ページ原稿は頂き写真は撮影しに行きました。
機能的な部分はカレンダーの導入のみで休診日と診療日を更新できるよう追加しました。
個人経営の塾サイト
最近では個人塾のWEBサイトのリニューアル案件に携わりました。
サーバー会社がかなり古いものを使われていたのでドメインだけ移してWordpressを改めて導入しました。
ページ数は8P原稿と写真はいただいてる状態です。サイト自体Wordpressで作成し、お問い合わせとページ解析を導入
コロナ渦なのでオンラインでもできるようにしてほしいとのことでオンラインセミナーの機能を実装しました。
大学サイトのリニューアル
ある大学サイトのリニューアルに携わりました。かなりのページ数があったので各カテゴリーにわけながら管理がしやすいようWordpressで制作しました。
お知らせやピックアップなど更新部分は大学側で管理できるようにしたいとのことだったので、フロントエンドで投稿ページを制作することで簡単に更新ができるよう制作しました。
もちろんオープンキャンパスのお問い合わせなどがあるので機能の導入やお問い合わせ内容を管理しやすいようにスプレッドシートに連携なども実装しました。
2-2.使用しているソフトの紹介
- WordPress
- Photoshop&illstrater
- Google Analytics
- Search Console
WordPress
基本的にはWordpressを導入してサイトを制作しています。
Photoshop&Illastrater(Adobe)

サイト内の画像の編集やイラスト作成はコチラを使用しています。
HTML&CSSを今勉強されている方はおそらくこちらのソフトも同時に勉強されている方が多いと思います。
実際に実務でもかなりの頻度で使うので操作には慣れておいた方がよいです。
google analytics

サイトの解析に使用しています。何人の方がいつどのくらいサイトを見ていただけたのかなどマーケティング的な部分を補助してくれる機能です。
Search Console

googleの検索表示がどのようにされているかを確認するため使用しています。
SEOには欠かせないツールです。
3.実践的な勉強方法

僕が実際に勉強をしてきた方法を紹介します。
WordPressを勉強する上ではもちろん独学でも可能です。ただ時間効率を考えると少し時間がかかってしまいます。
3-1.スクールで学ぶ
実際にWEBデザイナーとして活躍されている方に教わるのが一番最短のルートです。
もちろんお金がかかってしまうので独学というのも一つの手ですが、時間効率を考えると僕としてはスクール通うことをお勧めします。
実際私もスクールに通った経験があり、そこで学んだことを面接の場で発揮して就職することができました。
3-2.独学で学ぶ
独学で学ぶ場合は書籍での勉強をお勧めします。もちろんインターネット上に載っている情報で勉強してもよいのですが、正確な情報を見つけ出すのは知らない人にとっては苦労すると思います。
私がいままで読んできた書籍の中で明確で確実な情報のあるおすすめの書籍を紹介しているのでよければ読んでみてください。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座+1冊ですべて身につくWordPress入門講座
Webサイトの仕組みや作り方、デザインについて、またテキストエディタやブラウザのダウンロード手順まで、分かりやすくまとめてあり初学者にとってはこれ一つで一通りの基礎を学ぶことができます。
Illustrator よくばり入門 CC対応
これからIllustratorを始めようとされる方は、これ一冊で基本的な操作は習得できます。操作をQRコード付きWEB動画で解説してあるのでより理解しやすいです。
Photoshop よくばり入門 CC対応
基本的な画像編集について、各章で練習用ファイルを使って、簡単な操作で練習できます。いくつかのテーマを通じ、用意されたサンプルファイルを使い、手を動かしながらスキルを身につけることができます。