

WEBデザイナー2年目のサラリーマンです!今会社で働いている経験から必要なスキルをお伝えします!
WEBデザイナーになるためには専門的なスキルを身に着ける必要があります。特に未経験からWEBデザイナーになるためにはHTML&CSSやjavascript、illustrater、photoshopなどを扱う必要があります。
ここでは転職のために必要なスキルを紹介しながら、それを学ぶことのできるスクールを紹介しています!
目次

1.転職に必要なスキル

WEBデザイナーに必要なスキルってなに?
最低でもひつようになるのはHTML&CSS、illustrater、photoshopのスキルかな!

転職するにあたって必要になるのは上でも話している通り
- HTML&CSS
- adobe illustrater photoshop
- wordpress
- javascript(jQuery)
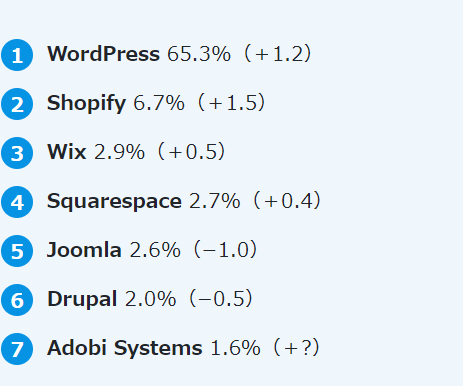
といったスキルが必要になります。ここで見ていただきたいのが下記情報の情報です。
2022年CMSシェアランキング

1-1 HTML&CSS
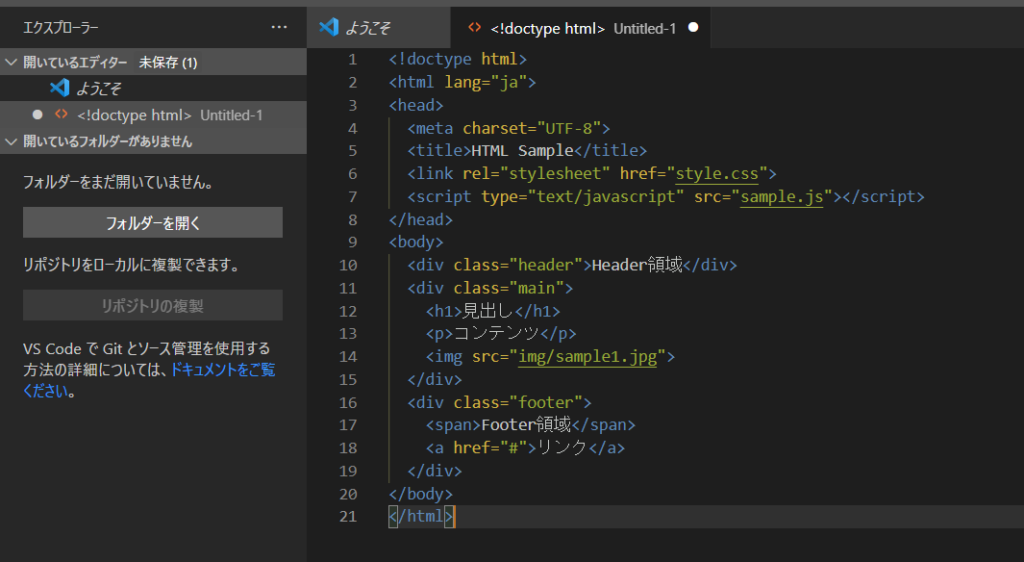
HTMLのイメージ

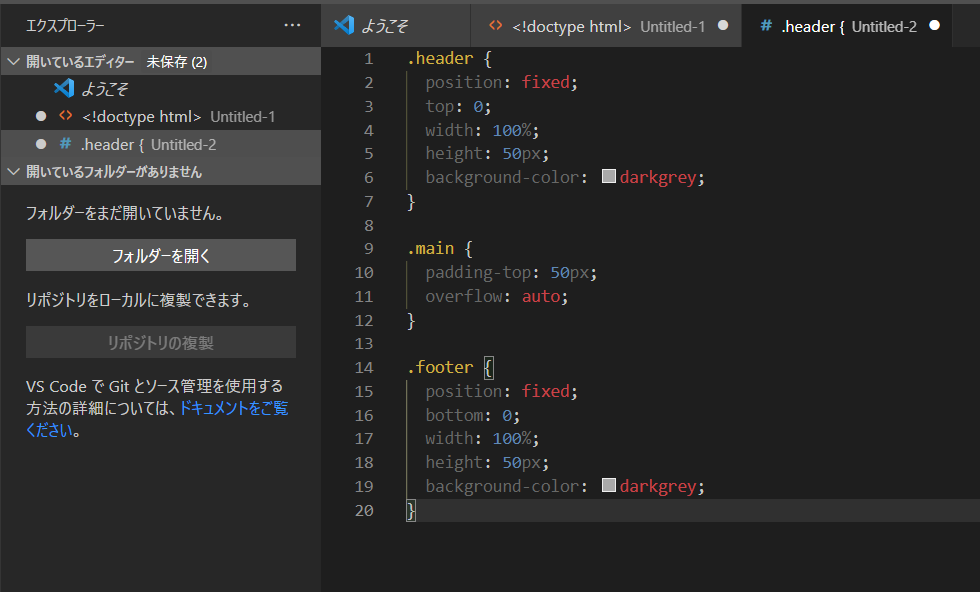
CSSのイメージ

1-2 javascript(jQuery)
javascriptではもともとサイトに動きを与える役割を担ってきましたが最近ではCSSで補えるようになってきました。転職をする際にjavascriptが必須のスキルかと言われれば正直一段階上のスキルになるので書いてあるコードがどのように挙動しているのかを読めるくらいで大丈夫です。
もちろん実務でも必要な場合はあるのですが、僕の体感だとがっつりコードを書く案件はかなり経験を積まれている方が書いている印象です。
ですので優先順位としては僕の観点ではありますがかなり低めです、ポートフォリオではJSを使用したクリック動作などができていれば問題ないかと思います。
1-3 illustrater & photoshop

illustrater photoshopではホームページ内におく画像やイラストを作成、編集したりします。
詳しい操作方法などは割愛しますがDTPなどでは必須のスキルです。サイト内の広告やバナー、チラシの作成やパンフレットの作成など使用する場面は常にあります。
ワイヤーフレームやデザイン案を持っていく際にはイラストレーターで一度全体を作成してデザインの確認が取れた後構築のほうに移ります。
LPのようなサイトだと丸々イラストレーターで作っているみたいなLPページもちらほら見かけることがあります。
1-4 WordPress
WordPressとは?
WordPressとは、オープンソースのブログソフトウェアのことです。PHPで開発されており、CMSと呼ばれるコンテンツ管理システムです。
と言われてもピンとこない方がほとんどだと思います。実際この「生きるのがしんどくなった25歳男の転職術」のサイトもWordpressで制作されています。
wordpressの中でも様々な制作方法があるのですが、なぜHTML&CSSでつくらないの?それでつくれるじゃん!といった疑問があると思います。なぜWordpressで制作をするのかは更新性や安全性、効率性などを考慮したサイトを作る際に簡単に実装ができてしまうといった点です。お問い合わせをHTMLで制作しようとすると<form>タグからいろんな要素を合わせて制作しなければいけないのですが、極端に言うとWordpressだとプラグインを入れるだけで完成してしまいます。
いわゆるノーコードってやつです!

スクールで勉強する必要がある?
転職をするまでにスクールで勉強をする必要があるの?といった疑問が出てくると思います。
実際私が転職した際にはWordpressの勉強をせずに転職は成功しました。
ただ入社した後に感じたことなのですが、もし勉強をする余裕があるならば「絶対に勉強をしていた方が得!」です。
一番初めでも説明したのですが、現在世界で作られているホームページのうちCMSが使われているサイトでWordpressが使われている割合が6割以上です。
実務でもほとんどがWordpressで制作しています。入社後にかなり勉強をしたのですが、実際一から丁寧に教えてくれることはなかったので多少独学で勉強する必要があります。
スクールの段階で勉強ができるなら理解が深い状態で実務に携われることができるので僕としてはおすすめです!
ただ転職を目標とするならば勉強をせずとも内定をいただけるところはあります!
自分の将来と相談しながら決めていただけたらとおもいます!
2.おすすめスクール5選!

こんなに学ぶことがあるんだね!
これだけ学べるスクールってあるのかな?
もちろんあるよ!スクールによっては自分で選べるところもあるみたい!

2-1.デジタルハリウッドONLINE
まずはLIGが運営するWebクリエイター養成スクール。デジタルハリウッドSTUDIO by LIGです!
最大の特長が「Web制作会社が運営」していることです!
現役クリエイターの指導、全員Macでデュアルディスプレイの良質な学習環境、 コンサルタントによる厚い就職支援が保証されています。
豊富な制作ノウハウをもとに実践的なスキルが確実に身につくので、 本気でWebデザインを学びたい人におすすめです!
学べるスキル
- Photoshop/ Illustrator
- HTML / CSS / Dreamweaver
- JavaScript、jQuery、
- カラー・フォント
- バナー広告制作講座
- Webライティング/ カメラテクニック
- マネージメント スキル
- Webディレクション
- クリエイターの ための著作権
2-2.デイトラ
学べるスキル
- HTML/CSS
- Photoshop
- Bootstrap
- JavaScript
- jQuery
- Sass
2-3.SAMURAI ENGINEER
SAMURAI ENGINEERの教養コースでは、Webサイトの設計から構築までを自分で考えてあなた独自のWebサイト制作を目指します。0からつくることで実践的なスキルを身につけることができます!
入学から卒業まで現役エンジニアのインストラクターから専属で学べる!SAMURAI ENGINEERでは、専属のインストラクターだけでなく、学習コーチとQAサイトであなたの学習をトリプルサポートを行います。
身につくスキル
- Adobe XD
- Photoshop
- HTML / CSS
- WordPress
2-4.TechAcademy
はじめての仕事の受注を保証するから確実に副業が始められるのがおすすめの点です!加えて初心者向けの仕事が豊富でサポートも手厚いから副業が続けられるので実績をつけるところまでカバーしていただけます!
現在の実力をもとに、もっとも効果的で無駄のないトレーニングメニューを設定されており。パーソナルメンターのメンタリングとオリジナル学習システムで目標到達まで最短距離で進むカリキュラムで勉強できます!
身につくスキル
- Adobe XDを使ったワイヤーフレーム作成手順
- Photoshopでの画像加工
- HTML/CSSの理解とコーディングスキル
- JavaScript/jQueryを利用したアニメーション演出
- JavaScript/jQueryを利用したインタラクティブ演出
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- デザインカンプからWebサイトを制作できるスキル
2-5.RaiseTech
WordPressと呼ばれるコンテンツ管理を支援するシステムを使って、Webサイトを制作する技術を学ぶコースです。
サーバーの基礎から、PHPを使ったプログラミングの基礎、HTMLやCSS、JavaScriptを使ったWebサイトのコンテンツ制作について学び、最終的にはWordPressによるWebサイトの制作ができるところまでが学べます。
在宅や副業としてできるレベルに特化した学習要項になっています。
基本的な開発知識(WordPress副業コース)
- Linuxサーバーの基礎、コマンド
- Webサーバー (Apache)
- Local by Flywheel
- MAMP
- XAMPP
- PHP基礎(簡単なプログラムを動かすまで)
- バージョン管理システム(Git)

実際に話を聞いて決めたいな!
どこも説明会は無料なので相談するのがおすすめだよ!